I built a Hackathon Team Builder app using Next.js and Appwrite: Introducing HackBud
Are you a passionate hacker looking to participate in thrilling hackathons but struggling to find the ideal teammate or team?
Look no further! I am excited to present HackBud, a groundbreaking web app that I have developed to connect like-minded individuals and facilitate collaboration in the hackathon community. HackBud is built as a part of Appwrite and Hashnode Hackathon. Therefore I call it "An app built for Hackathon in a Hackathon 🚀".
As a solo developer working on this project, I am dedicated to making your hackathon experience unforgettable by helping you find the perfect teammate or team.
The Idea Behind HackBud💡
The idea for HackBud emerged from my personal experience of searching for hackathons to join and teammates to collaborate with. Faced with the challenge of finding suitable partners, I realized that many others were in the same boat.
Determined to solve this problem, I decided to build HackBud, a web app that would simplify the process of finding the right teammate or team for any hackathon endeavor.
Tech Stack 🛠️
HackBud has been built using a powerful combination of modern technologies to ensure a seamless and efficient user experience. The following tech stack was utilized in the development of HackBud:
Next.js
TailwindCSS for adding some magic to Frontend 🪄
Appwrite for Backend
Vercel for hosting
I chose the above tech stack as I have already built projects in it though it was my very first time using Appwrite and it surely isn't going to be the last.
Appwrite serves as a vital component in HackBud's tech stack, providing authentication and database functionality.
With Appwrite, HackBud implements secure user authentication, ensuring that users can create accounts, log in securely, and access personalized features. Additionally, Appwrite serves as the backend database, allowing for efficient storage and retrieval of user information, teammate preferences, and team details.
How Does HackBud Work?🤔
HackBud boasts a user-friendly interface that streamlines the teammate or team search process. When you access the app, you will be greeted by a simple and intuitive choices page. Here, you can select either "Looking for a Teammate" or "Looking for a Team," depending on your current requirements.

After making your choice, you will be directed to a form that has been tailored specifically to your selection. This form allows you to provide essential information about yourself, such as your skills, interests, and the type of teammate or team you are seeking.

By gathering this information, HackBud ensures accurate matchmaking, connecting you with compatible teammates or teams.
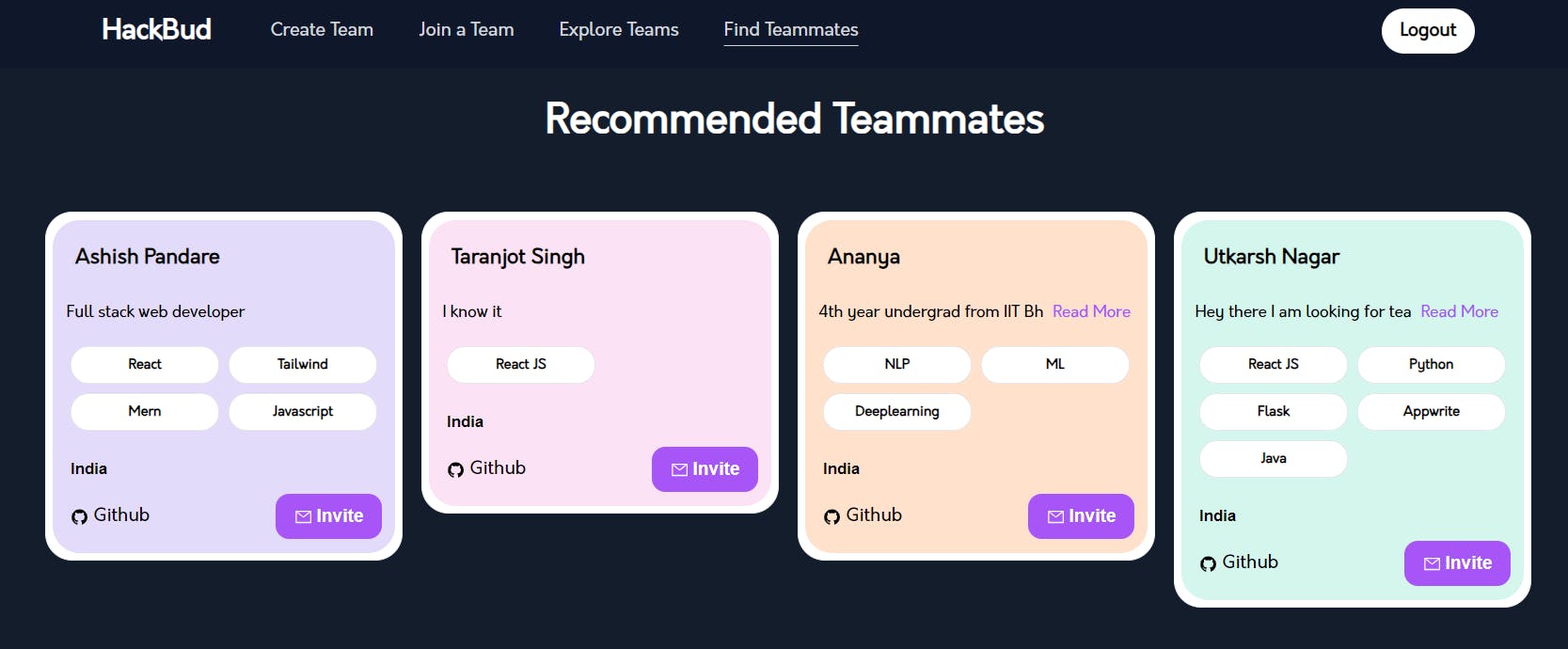
Once you have completed the form, you will be taken to the "Find Teammates" or "Explore Teams" page, depending on your initial selection. Using its powerful matching algorithm, HackBud presents you with potential teammates or teams that align with your preferences and requirements. From there, you can browse through the suggestions and reach out to individuals or teams that pique your interest.

New Features ✨:
Better Landing Page with Frequently Asked Questions
New and better User Interface
Now you can apply directly to teams by clicking on the "Apply" button and a mail will be dropped to the team leader or if you are a team leader then you can invite people to join your team.

Conclusion
HackBud represents more than just a web app; it is a gateway to endless possibilities for hackathon enthusiasts. By utilizing innovative features and a powerful matching algorithm, HackBud makes the process of finding a teammate or team easier than ever before. As a solo developer working on this project, I am committed to its continuous improvement and evolution.
So, why wait? Join me on this exciting journey by using HackBud today and embark on your next hackathon adventure with the perfect teammate or team by your side. Together, let's revolutionize the way we collaborate and innovate in the world of hackathons!
Code 🧑💻
Find the GitHub Repository here.
Video Demo
Whenever you are ready there are 2 ways I can help you:
sideProjectss: Create you personal page showcasing your side projects in just 5 mins
HTML email: Create your marketing HTML emails using AI within seconds